Introduction to Custom Web Development
Custom web development is a process where websites or web applications are built to meet specific, individual requirements. It diverges from using pre-designed templates or standard software, focusing instead on crafting unique and personalized digital solutions from the ground up. This approach plays a crucial role in the modern digital landscape. It allows businesses to differentiate themselves, offering distinct online experiences tailored to their unique brand and operational needs. Custom web development not only ensures aesthetic appeal but also guarantees efficiency, user-friendliness, and scalability, making these solutions vital for businesses aiming to thrive in a competitive online environment.
Why Choose Toronto for Web Development?
Toronto’s vibrant tech industry is a hub for innovation and talent. The city boasts a diverse and skilled workforce, with many developers trained in the latest technologies and methodologies. This pool of talent is a key factor in why businesses choose Toronto for their web development needs.
Working with local developers in Toronto offers several advantages. The proximity allows for easier collaboration and communication, essential for custom web development projects. Moreover, Toronto developers are well-versed in the local market trends and consumer behaviors, enabling them to create websites that resonate with the target audience. Additionally, the city’s multicultural environment fosters creativity and fresh perspectives, further enhancing the quality of web development services available.

Key Elements of Custom Web Development
User-Centered Design
At the heart of custom web development is user-centered design. This approach ensures that the website is tailored to meet the specific needs and preferences of the target audience. By focusing on the end user, developers can create more engaging, intuitive, and effective websites that drive user satisfaction and business goals.
Scalability
Planning for scalability is crucial in custom web development. This means designing a website that can grow and evolve alongside the business, accommodating increased traffic, additional functionalities, and new integrations without compromising performance.
Security
Implementing robust security measures is essential to protect sensitive data and maintain user trust. Custom web development includes the integration of advanced security protocols to safeguard against cyber threats, ensuring that both the business and its customers are protected.
The Custom Web Development Process
Step 1: Initial Consultation and Requirement Analysis
The process begins with an initial consultation, where developers understand the client’s vision, objectives, and specific requirements. This stage is crucial for setting the groundwork for the entire project.
- Client Meeting: The development team meets with the client to understand their vision, goals, and specific needs.
- Requirement Gathering: Detailed information about the project, including target audience, desired functionalities, and business objectives, is collected.
- Project Scope Definition: A clear project scope is defined, outlining timelines, deliverables, and milestones.
Step 2: Design and Prototyping
In this phase, the unique look and feel of the website are crafted. Designers create visual elements and layouts, while prototyping allows for the testing of these designs in a simulated environment.
- Design Creation: Designers develop the visual elements, color schemes, and layouts based on the client’s branding and preferences.
- Feedback and Revision: Client feedback is incorporated into the designs to ensure alignment with their vision.
- Prototyping: A prototype of the website is created, offering a tangible representation of how the final product will look and function.
Step 3: Development and Coding
This stage involves the actual building of the website’s functionality. Developers write and compile code to bring the design to life, incorporating all necessary features and integrations.
- Front-End Development: Developers convert the designs into code, creating the visual part of the website that users interact with.
- Back-End Development: The server-side functionality is developed, including database integration, user authentication, and server logic.
- Integration: Both front-end and back-end elements are integrated to ensure seamless functionality.
Step 4: Testing and Quality Assurance
Before launch, extensive testing is conducted to ensure a bug-free and smooth user experience. This includes checking for functionality, compatibility, and performance issues.
- Functionality Testing: Each feature is tested to ensure it works as intended.
- User Experience Testing: The website is tested for ease of use, navigation, and overall user experience.
- Performance Testing: Load times and website responsiveness are tested, particularly under high traffic conditions.
- Security Testing: The website is checked for vulnerabilities to protect against potential cyber threats.
Step 5: Launch and Deployment
The final step is launching the website. After thorough testing and client approval, the website is deployed to a live server, making it accessible to the public.
- Final Approval: The client reviews the final product and gives approval for launch.
- Deployment: The website is deployed to a live server, making it accessible to users.
- Post-Launch Support: Ongoing support is provided to address any issues and ensure smooth operation.
Technologies Used in Custom Web Development
Custom web development utilizes a variety of programming languages and frameworks, each suited for different aspects of development. Popular languages like JavaScript, Python, and PHP are commonly used for their flexibility and robustness. Frameworks such as React, Angular, and Django streamline the development process, offering pre-written code and templates that can be adapted for specific project needs.
Choosing the Right Technology Stack for Different Types of Projects
The choice of technology stack depends on the project’s requirements. For dynamic, content-heavy websites, a combination of a robust server-side language like Python with a flexible front-end framework like React might be ideal. For simpler, static sites, HTML, CSS, and JavaScript might suffice. Each project demands a careful evaluation of its needs to select the most suitable technologies.
Cost and Time Considerations
Factors Affecting the Cost and Timeline of a Custom Web Development Project
Several factors influence the cost and duration of custom web development projects. The complexity of the project, the number of features required, the chosen technology stack, and the level of customization all play a role. Additionally, the expertise and location of the development team can also affect the overall cost and timeline.
Tips for Budgeting and Planning
Effective budgeting and planning require clear communication of project requirements and expectations. It’s advisable to allocate a contingency budget for unforeseen changes. Regular check-ins and updates throughout the development process can help in tracking progress and managing timelines efficiently. Understanding the scope and allowing for flexibility in both budget and schedule can lead to a more successful project outcome.
Case Studies
1. TCM Wellness Center

- The Project: TCM Wellness Center, specializing in acupuncture and massage therapy, aimed to create an online platform showcasing their expertise in traditional medicines and therapies.
- Objectives: The goals included establishing a strong reputation in the wellness community, informing clients about their services, and increasing the number of returning clients.
- Solution: A content-driven website was developed, focusing on building an environment of trust and highlighting TCM Wellness Center‘s passion for health and wellness. The site featured detailed service information, testimonials, and a user-friendly design to facilitate informed decision-making by potential customers.
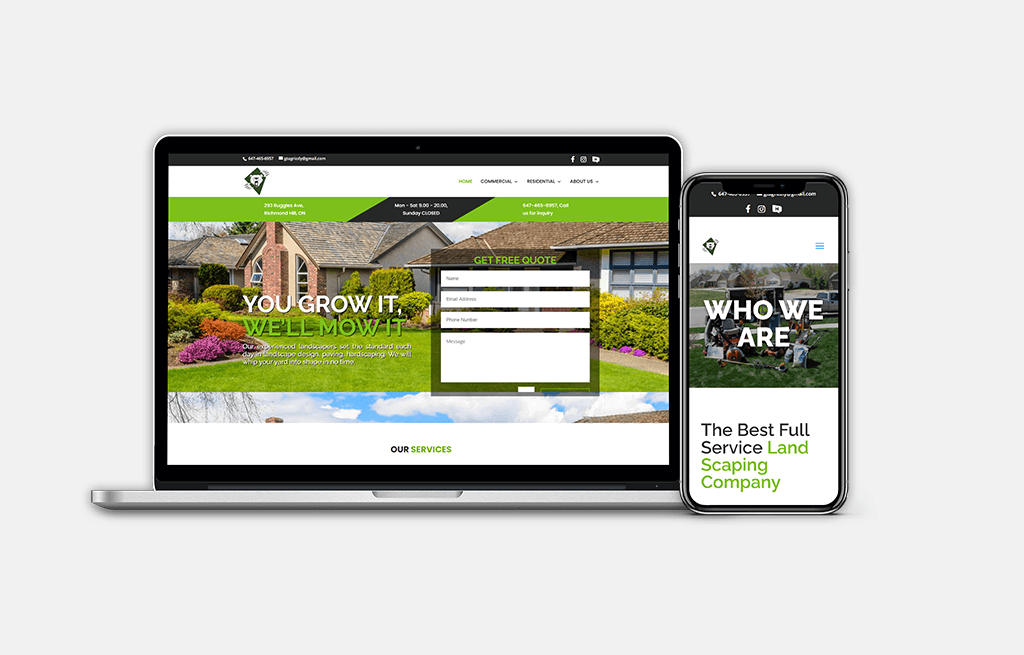
2. GTA Grizzly

- The Project: GTA Grizzly, a landscaping company in Ontario, Canada, sought to enhance their online presence to reflect their services in residential and commercial landscaping.
- Objectives: The key goals included developing a business website for online existence, arranging information about the company and services, and displaying contact details.
- Solution: The team gathered specific information from the client and presented it effectively on the business website, ensuring easy navigation and information accessibility.
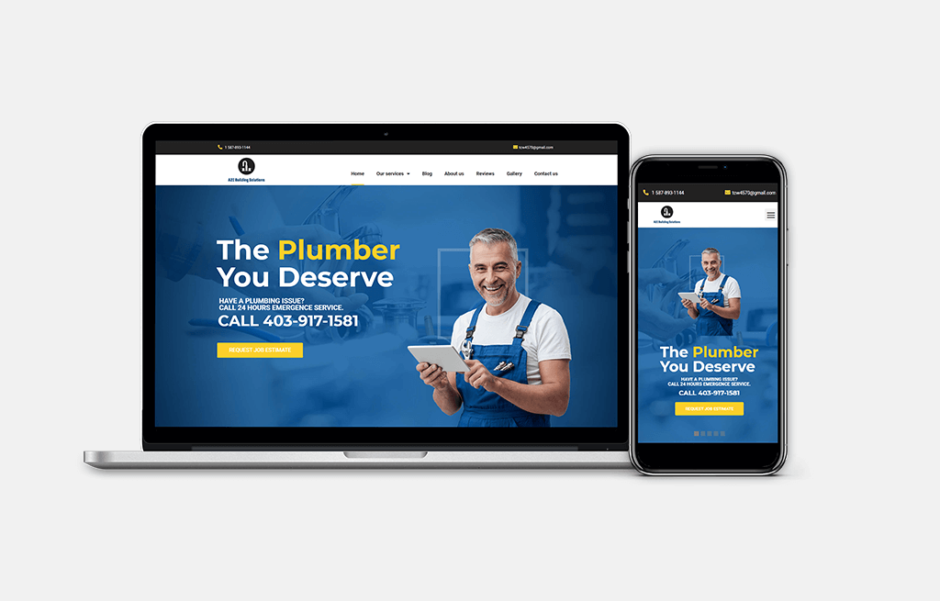
3. a2z Building Solutions

- The Project: a2z Building Solutions, a home renovation contractor and plumbing service, aimed to establish an online presence to reach prospective customers.
- Objectives: Development of a website for their online existence, showcasing information and services, displaying various finished projects, and presenting positive client reviews.
- Solution: A website was created to match the versatility of the company, showcasing their work quality and providing informative details about their services. The site was designed for mobility responsiveness, ensuring accessibility on various platforms.
These case studies from Canadian Web Designs demonstrate a range of custom web development projects, showcasing the importance of understanding client objectives, delivering tailored solutions, and ensuring user-friendly and responsive design. The lessons learned emphasize the need for clear communication, detailed planning, and a customer-centric approach in web development.
Choosing the Right Development Partner
Tips for Selecting a Web Development Company or Freelancer in Toronto
- Research and Referrals: Start by researching online and asking for referrals from your network. Look for companies or freelancers with a strong portfolio and positive client testimonials.
- Evaluate Their Portfolio: Review their past work to assess their expertise and style. Ensure they have experience in the type of project you are planning.
- Consider Their Technical Skills: Ensure they are proficient in the latest technologies and frameworks relevant to your project.
- Communication Skills: Choose a partner who communicates clearly and effectively. Good communication is key to understanding your needs and ensuring project success.
- Understand Their Process: Ask about their development process. A structured and transparent process is a good indicator of a professional and reliable partner.
Questions to Ask Potential Developers
- What is your experience with similar projects?
- Can you provide references or case studies from past clients?
- What technologies and frameworks do you specialize in?
- How do you handle project management and communication?
- What is your approach to meeting deadlines and handling revisions?
- How do you ensure the security and scalability of the websites you develop?
- What post-launch support and maintenance do you offer?
Future Trends in Web Development
Emerging Technologies and How They Might Influence Custom Web Development
- Artificial Intelligence and Machine Learning: AI and ML are becoming integral in creating more personalized and intelligent user experiences.
- Voice Search Optimization: With the rise of smart speakers, voice search optimization is becoming crucial for web development.
- Progressive Web Apps (PWAs): PWAs offer an app-like experience in a web browser, combining the best of web and mobile apps.
- API-First Development: As the need for integration with various services increases, API-first development is gaining traction.
Preparing for Future Changes in the Web Development Landscape
- Continuous Learning: Stay updated with the latest technologies and trends in web development.
- Invest in New Technologies: Consider investing in emerging technologies that align with your business goals.
- Focus on User Experience: Regardless of technology changes, a strong focus on user experience remains paramount.
- Adopt a Flexible Approach: Be prepared to adapt to new technologies and methodologies as they emerge.
Final Thoughts
Custom web development offers a multitude of benefits, making it a valuable investment for businesses looking to establish a strong online presence. Tailored to meet the specific needs and objectives of each client, custom websites provide a unique user experience, align perfectly with brand identity, and cater specifically to the target audience. This personalized approach not only enhances user engagement but also significantly improves the effectiveness of the website in achieving business goals.
The flexibility of custom web development allows for the integration of unique features and functionalities, ensuring the website can evolve alongside the business. Security and scalability are also key advantages, providing businesses with a robust and future-proof online platform.
Investing in custom web development is not just about having a website; it’s about creating a digital asset that resonates with your audience, represents your brand authentically, and drives business growth. In an increasingly digital world, a custom web solution is an essential tool for any business aspiring to succeed and stand out in its industry.