Techniques to boost your site’s speed and performance are readily available to you. In the realm of digital technology, speed is of utmost importance. A swift website not only uplifts user experience and augments conversion rates but also escalates SEO rankings. So, are you prepared to rev up your website’s functionality? Let’s delve into Google PageSpeed Insights and unearth methods to accelerate your site’s speed and effectiveness.
Brief Overview
- Google PageSpeed Insights is a cost-free instrument that provides scores, advice for optimization, and practical tips to upgrade website performance.
- Boosting page speed is crucial for augmenting user experience, enhancing SEO rankings, and increasing conversion rates.
- Image optimization, code minification, and browser caching utilization are potent techniques to amplify website performance based on Google PageSpeed Insights’ suggestions.

Gaining Knowledge about Google PageSpeed Insights
A speedy website is key to thriving in today’s challenging online landscape. Google PageSpeed Insights is an influential tool that examines your website’s functionality and offers specific advice to boost its speed. But why is page speed so vital? A superior PSI score is closely linked with enhanced keyword rankings, better user experience, and increased conversion rates. By paying attention to Google PageSpeed Insights’ suggestions, you can unleash your website’s maximum potential and ascend in search engine rankings.
It’s crucial to understand that an impeccable PageSpeed Insights score of 100/100 doesn’t imply your website is operating at its optimum. This tool’s true worth lies in the practical tips it provides, which can significantly influence your site’s performance. So, let’s begin by learning what Google PageSpeed Insights is and why page speed is so essential in the current digital era.
What is Google PageSpeed Insights?
Google’s PageSpeed Insights, colloquially known as Google Page Speed, is a no-cost resource for determining how well websites work on various screen sizes. Using data from the Chrome User Experience Report and the Lighthouse API, the Google Pagespeed Insights Tool provides scores and advice for optimization to help improve your site’s speed. A vital element of site performance is the bounce rate: sites that load faster tend to have lower bounce rates, associated with superior overall performance scores in Google’s Pagespeed Insights.
However, it’s not just about the scores. Google PageSpeed Insights’ true value lies in its practical tips and recommendations, allowing you to make precise improvements to your website’s functionality. If you pay attention to and use these tips, you can make sure that your website works well on both mobile and desktop systems, thereby enhancing your users’ experience and elevating your search engine rankings.
Why is Page Speed Important?
User experience is greatly impacted by how quickly a page loads, SEO rankings, and conversion rates. A quick-loading website can substantially boost traffic and revenue, while a slow site can impede your SEO approach and lead to underperforming pages. As load times increase, so does the probability of users leaving your site. Hence, improving site speed should be a top priority for any online venture.
Enhancing page speed is imperative for website owners. This involves reducing network requests, correctly sizing images, and even diminishing the cellular data used by mobile visitors. By bettering page speed, you can assure a superior experience for your users and eventually boost your website’s performance in search engine rankings.
Assessing Your Website with PageSpeed Insights
Now that we recognize the significance of page speed and Google PageSpeed Insights’ value, let’s examine how to evaluate your website using this potent tool. In the sections that follow, we will guide you through the process of conducting a PageSpeed test and discuss the disparity between mobile and desktop scores.
PageSpeed Insights is a beneficial tool for comprehending your website’s performance and identifying areas for improvement.
Executing a PageSpeed Test
Executing a PageSpeed test is simple. Just stick to these steps:
1. Visit the PageSpeed Insights website.
2. Type the URL of the web page you want to test.
3. Click the “Analyze” button.
4. The tool will then collate data from the Chrome User Experience Report and the Lighthouse API to thoroughly report your website’s functionality.
If your PSI report doesn’t load, fret not! You can look into the available GitHub thread for potential solutions and engage a developer for extra assistance.
Once you have your report, it’s time to augment your website’s performance with Google PageSpeed Insights’ recommendations.
Mobile vs. Desktop Scores
It’s important to keep in mind that PageSpeed Insights provides different ratings for mobile and desktop views of your website. This score difference stems from the fact that mobile devices have varying processors and internet connection speeds than desktop computers, leading to slower loading times. Furthermore, mobile devices often render pages in different browsers than desktop computers.
It’s important to look at both mobile and desktop scores to make sure that your website works well on both devices. By understanding the disparities between these scores and the factors that affect them, you can make precise improvements to your website’s overall performance score and individual performance score on both mobile and desktop devices.
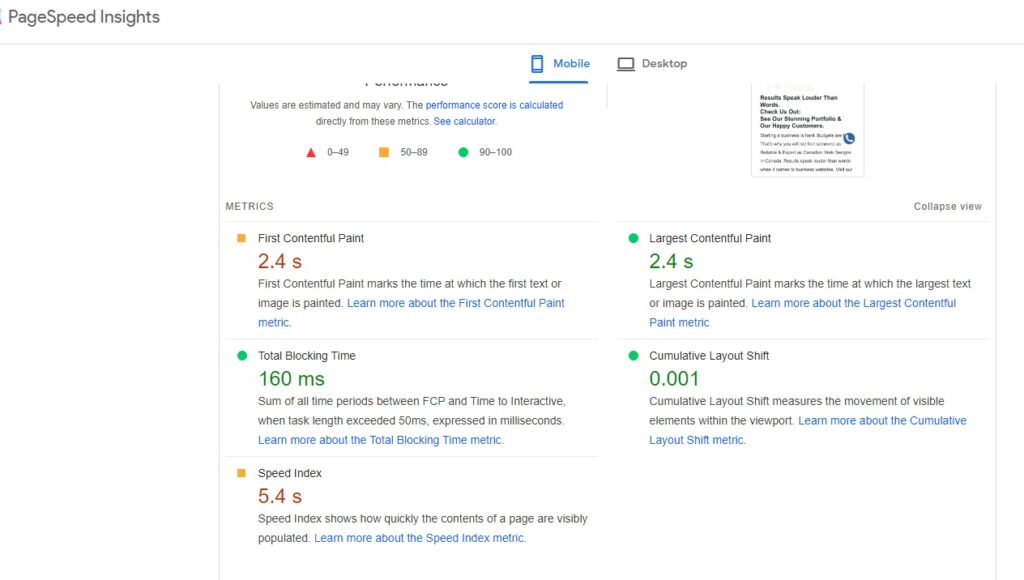
Understanding Essential Metrics in PageSpeed Insights Report
To comprehend the PageSpeed Insights report fully, it’s vital to grasp the key metrics involved, including Core Web Vitals and the distinction between lab data and field data. With a thorough understanding of these metrics, you can make informed decisions when enhancing your website’s performance. To do this efficiently, an approximate performance overview is crucial.
Core Web Vitals
Core Web Vitals are fundamental metrics for user experience, targeting loading performance, interactivity, and visual stability. These measures are key for evaluating user experience and optimizing website performance. A core web vitals evaluation can provide insights into how your website’s loading times, reflected by First Contentful Paint (FCP) and First Input Delay (FID), compare to other sites.
It’s important to realize that observing changes in Core Web Vitals requires at least 28 days after applying any speed and performance optimization. By focusing on Core Web Vitals and employing the necessary optimizations, you can provide a superior user experience for your site visitors. This can result in higher conversion rates, enhanced SEO rankings, and an overall boost in website performance.

Lab Data vs Field Data
Lab Data in Google PageSpeed Insights presents simulated performance measures in a regulated environment. This report is derived from the Lighthouse API. This API measures metrics such as:
• FCP (First Contentful Paint)
• CLS (Cumulative Layout Shift)
• LCP (Largest Contentful Paint)
• Time to Interactive
• Speed Index
• Total Blocking Time
In contrast, Field Data is a report of real-world user experience data compiled from the Chrome User Experience Report (CrUX) over the last 28 days. Both Lab Data and Field Data should be considered collectively to fully grasp your site’s actual loading times.
While Lab Data offers a regulated environment for assessing your website’s performance, Field Data provides insights into how real users experience your site. By evaluating and optimizing both types of data, you can make well-informed decisions to enhance your website’s overall performance.
Enhancing Your Website Based on PageSpeed Insights Suggestions
Having discussed the key metrics and the differences between lab and field data, it’s time to enhance your website based on Google PageSpeed Insights’ recommendations.
In this section, we will cover image optimization, code minification, and browser caching utilization to help you boost your website’s performance.
Image Optimization
Image optimization plays a significant role in website performance. This process involves compressing images, utilizing next-gen formats (like WebP), and correctly sizing images to enhance load times and diminish layout shifts. For instance, WebP images load faster than PNG or JPEG formats, making them a key element of website performance. Plugins like Imagify and Smush can assist in converting images to WebP format.
To prevent CLS issues and unanticipated shifts for your website visitors, it’s necessary to include explicit width and height attributes for your images. By optimizing your images and applying these best practices, you can considerably improve your website’s loading times and overall performance.
Minifying HTML, CSS, and JavaScript
Minifying HTML, CSS, and JavaScript files is another crucial aspect of website optimization. Minification makes these files smaller by getting rid of extra letters and spaces, resulting in faster load times and enhanced website performance.
Adopting minification techniques can impact your site’s performance, ensuring that your pages load swiftly and effectively for your users. By concentrating on minifying your code, you can augment your website’s overall performance and provide a superior experience for your visitors.
Utilizing Browser Caching
Utilizing browser caching is an effective strategy for improving website speed. Browser caching stores static resources on users’ devices, decreasing server load and speeding up future page loads. To utilize browser caching effectively, it’s necessary to establish an expiration time for resources to be cached, which can be achieved by configuring the Cache-Control and Expires headers in the HTTP response.
By employing browser caching, you can significantly improve your website’s performance and provide your users with a quicker, smoother experience. Remember that common missteps, such as not specifying an expiration time for resources or incorrectly configuring the Cache-Control and Expires headers, can be easily circumvented with proper implementation.
Recognizing and Dodging Typical Missteps
Let’s explore common missteps that might undermine your website’s performance and discuss how to circumvent them. By tackling issues like render-blocking resources and the impact of external code, you can further improve your website’s performance and deliver a superior user experience.
Render-Blocking Resources
Render-blocking resources like JavaScript and CSS scripts can slow down page rendering, detrimentally affecting your web pages’ performance. You can mitigate or defer these resources by optimizing your HTML, CSS, and JavaScript files, enabling browser caching, and employing a content delivery network (CDN).
By handling render-blocking resources and applying necessary optimizations, you can ensure a fast and efficient website load, improving user experience and enhancing your search engine rankings.
Influence of Third-Party Code
Third-party code can notably impact your website’s performance, particularly by extending page load times. To minimize the effect of third-party code on your website, it’s vital to:
• Select and optimize your third-party integrations prudently
• Minimize the quantity of third-party scripts
• Apply asynchronous loading for JavaScript
• Use optimization plugins for WordPress sites
By properly managing and optimizing third-party code, you can reduce its impact on your website’s performance, ensuring quick and efficient page loads for your users.
Advanced Techniques for Additional Speed Enhancements
There are advanced techniques for additional speed enhancements, such as high-quality web hosting services, using a Content Delivery Network (CDN), and optimization plugins for WordPress sites. By adopting these advanced techniques, you can augment your website’s performance and gain a competitive edge.
Premium Web Hosting Services
Your choice of web hosting can greatly impact your website’s performance score. Selecting a high-quality web host like Kinsta ensures that your website operates in an environment built to optimize your website performance and offer the necessary management tools to adjust the technical aspects of delivering your website to viewers.
In a high-quality hosting environment, your website is not competing for space and resources with thousands of other websites that could drag down your page speed metric scores. Opting for a premium web hosting service can instantly elevate your core web vitals assessment.
Utilizing a Content Delivery Network (CDN)
A CDN can notably enhance website performance by spreading content across multiple servers, reducing latency and accelerating content delivery. CDNs operate by caching and storing copies of your web pages on servers distributed worldwide, allowing users to access your content from a geographically closer server.
By employing a CDN, you can ensure quicker load times and improved website performance for users globally, ultimately boosting user experience and enhancing your search engine rankings.
Optimization Plugins for WordPress Sites
Optimization plugins for WordPress sites, such as WP Rocket and Autoptimize, can help automate and simplify performance improvements. These plugins can assist with tasks like minifying HTML, CSS, and JavaScript files, enabling browser caching, and implementing lazy loading for images.
By utilizing optimization plugins for your WordPress site, you can conserve time and effort in implementing performance enhancements, ensuring a smooth and efficient experience for all users.
The Argument for Using Google PageSpeed Insights
Optimizing your website’s performance is vital for delivering a superior user experience, enhancing SEO rankings, and increasing conversion rates. By using Google PageSpeed Insights and applying the suggestions provided, you can harness your website’s full potential and ascend in search engine rankings. Whether you’re a novice or an experienced webmaster, adhering to these guidelines and advanced techniques will help you establish a swift, efficient, and user-friendly website that stands out.
Commonly Asked Questions Regarding Google PageSpeed Insights
How can I utilize Google PageSpeed insights?
Employing Google PageSpeed Insights is straightforward. Navigate to the Google PageSpeed Insights website, input your target URL, and hit Analyze. Allow the PageSpeed Insights tool to carry out its analysis and create a report. After examining the report, concentrate on eliminating the elements that hamper page speed and detract from performance.
Is Google Page Speed Insights crucial?
Google Page Speed Insights can significantly contribute to the optimal performance of your web pages, ensuring they operate as swiftly and effectively as possible. A favorable score on Page Speed Insights can assist in enhancing search engine rankings and ultimately advancing user experience. Investing the effort to comprehend PSI scores and address any performance issues can be rewarding in the long term.
What does page speed mean in Google Analytics?
Page speed in Google Analytics is a critical performance metric that gauges the time required for a page to load once a user clicks a link on a search engine results page (SERP). It is assessed through Site Speed Reports, PageSpeed Insights, and Core Web Vitals, all providing actionable recommendations. These tools can aid in pinpointing areas for improvement and optimizing your page speed, leading to an improved user experience and elevated search engine rankings.
What is the fundamental aim of Google PageSpeed Insights?
Google PageSpeed Insights is an indispensable tool for website optimization, delivering detailed advice on how to enhance page loading times and overall user experience. It provides a variety of suggestions, from image optimization and code minification to efficient utilization of browser caching and diminishing server response times. By adhering to the guidance provided by PageSpeed Insights, website owners can ensure their pages are loading swiftly and efficiently.
How can I conduct a PageSpeed test on my website?
To carry out a PageSpeed test, visit the Google PageSpeed Insights website, input your web page’s URL, and press the “Analyze” button. This process will enable you to quickly and easily ascertain your page’s speed.
Ready to supercharge your website’s performance? Canadian Web Designs is here to help! Let our experts optimize your site using Google PageSpeed Insights, improving loading times, SEO rankings, and user experience. Don’t settle for less – contact us now and elevate your website to new heights today.